
Summary
Led design of a new feature for camera-based passenger self declaration for carpool lanes.
The RideFlag app uses a camera to verify number of passengers for High Occupancy Vehicle (HOV) compliance. During my internship at RideFlag, I led the design for a more convenient alternative individual verification feature for back seat passengers who may struggle to adjust their seating position for group facial verification.
I created prototypes for six user flows and also two alternative versions for users concerned about storing facial images within the app.
Details
Type: Internship
Timeline: 3 Weeks
Prototyping
Heuristic Evaluation
Ideation
Figma
Make verification easier for backseat passengers?
How Verification Works
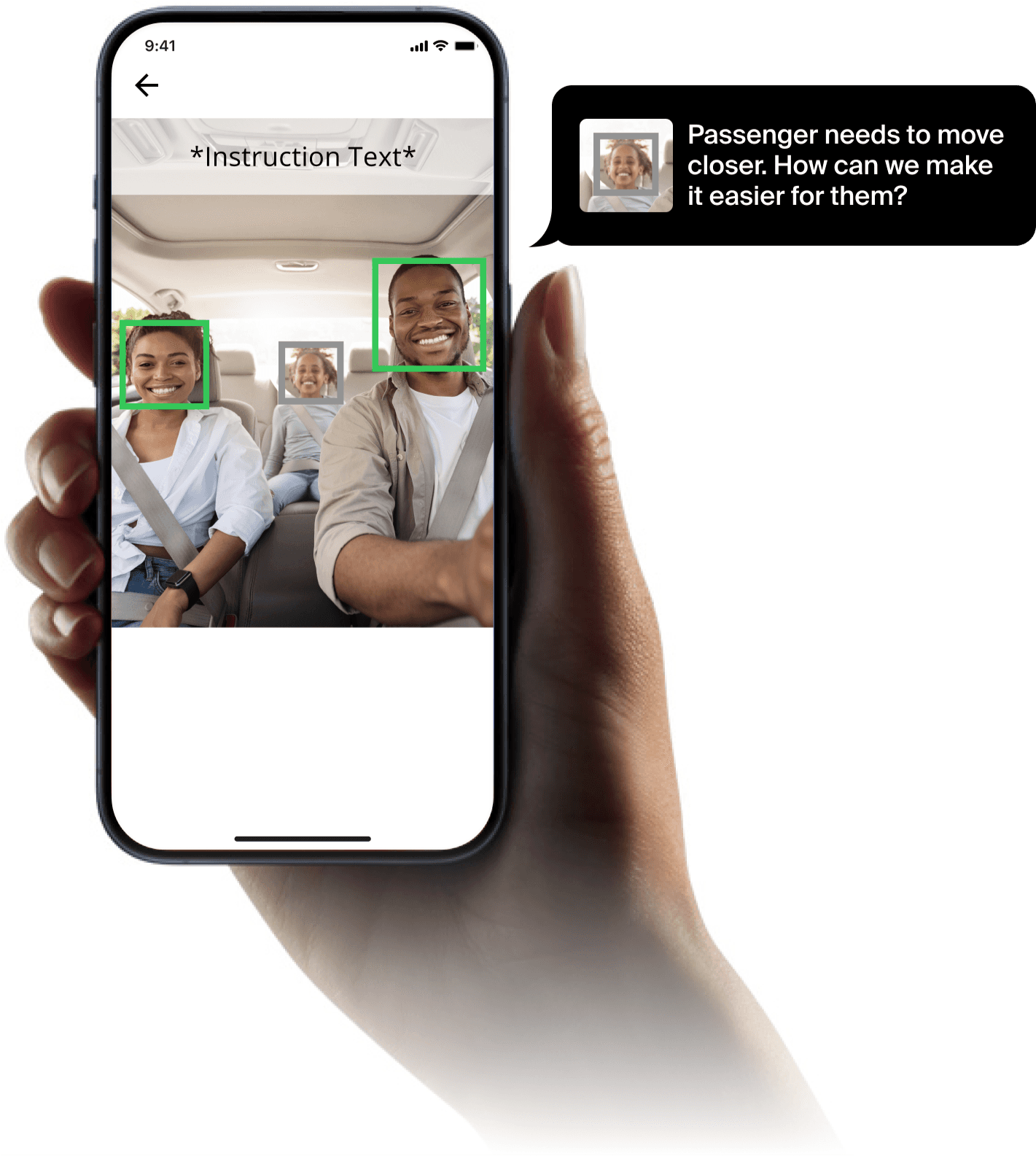
To ensure compliance with High-Occupancy Vehicle (HOV) lane requirements, which mandate a minimum number of passengers per vehicle, RideFlag uses camera verification to confirm the number of occupants before and after each trip.
Solving Difficulties for Backseat Passengers
Currently, all passengers must fit within the same camera frame, which often requires repositioning or moving closer—a challenge for young children and older adults. An individual verification feature would allow these users to simply hold the phone and verify in a comfortable position.
Challenges


Working within existing feature constraints and addressing user's sensitivity to data privacy.
The new feature needed seamless integration with existing ones for easy user adoption.
Additionally, some users were sensitive to the app temporarily storing facial images, based on previous testing and feedback.
Design

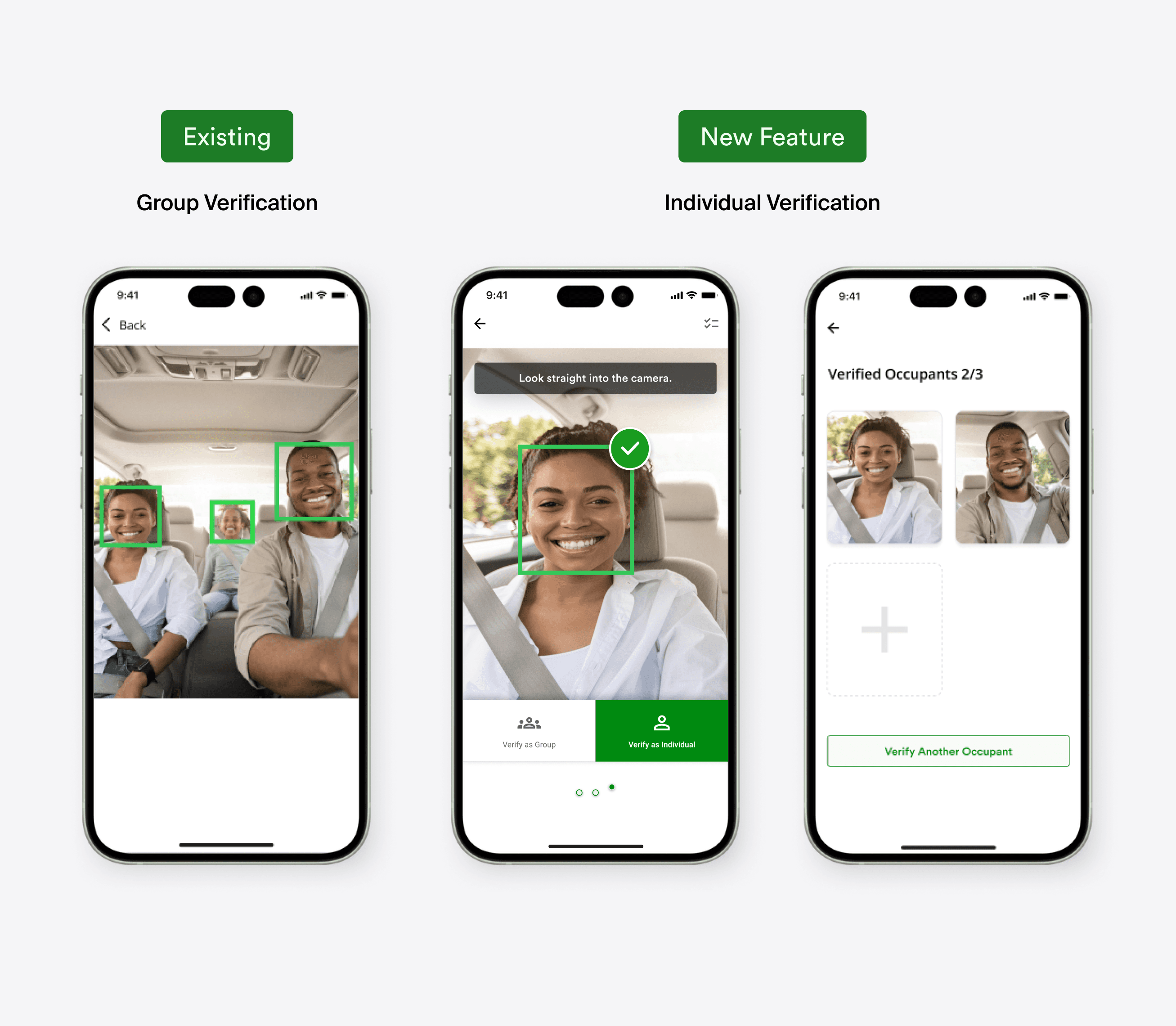
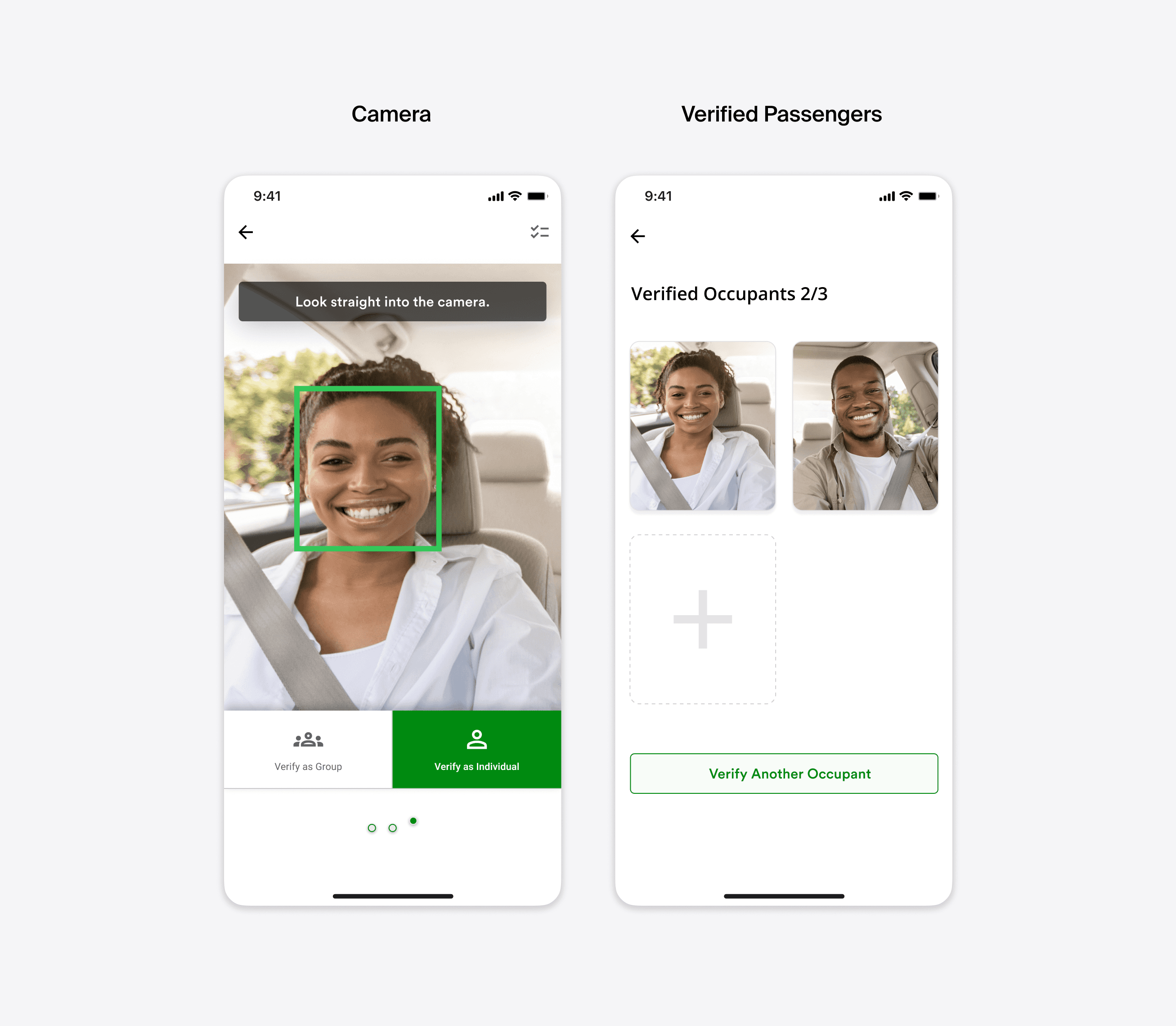
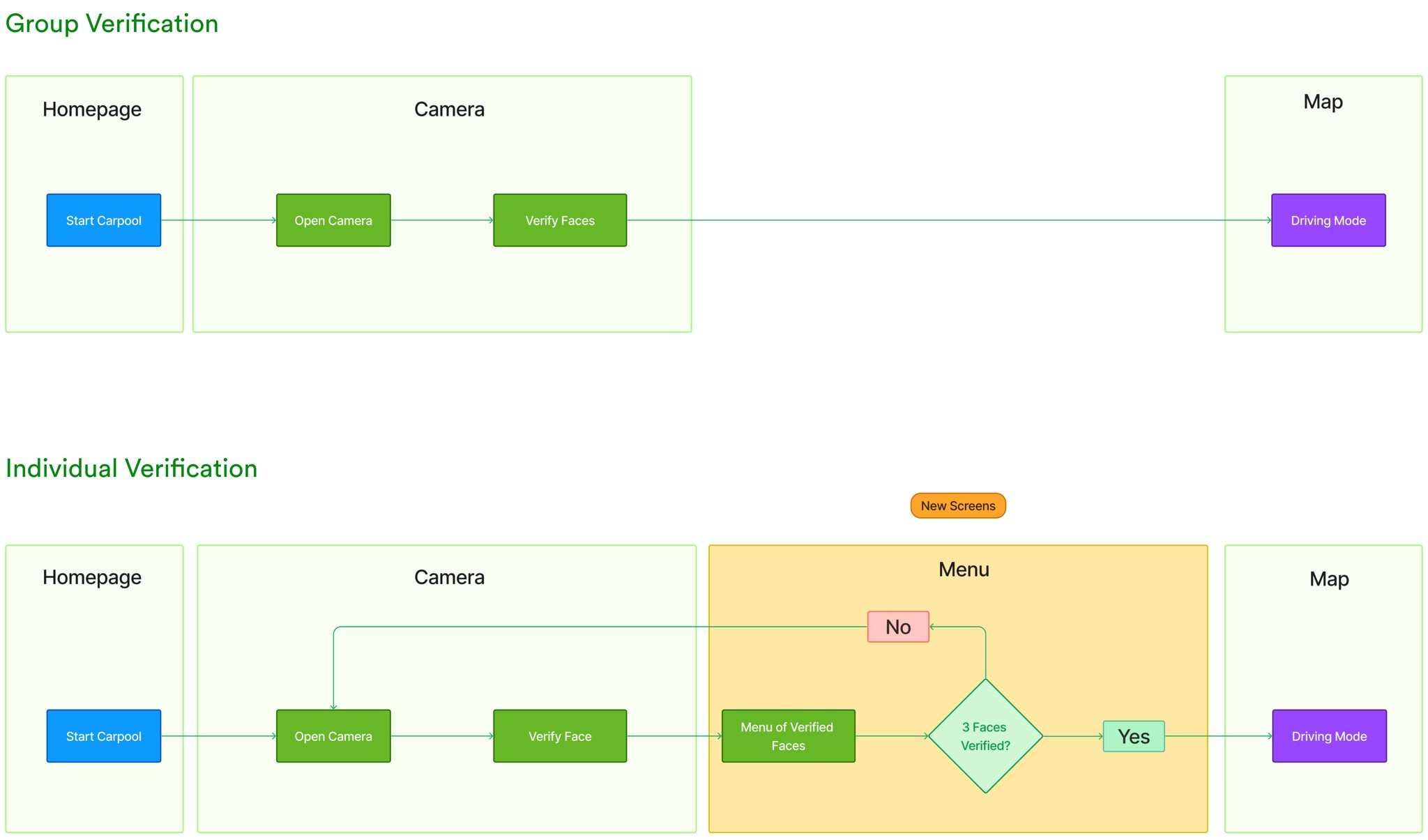
Seamless Integration
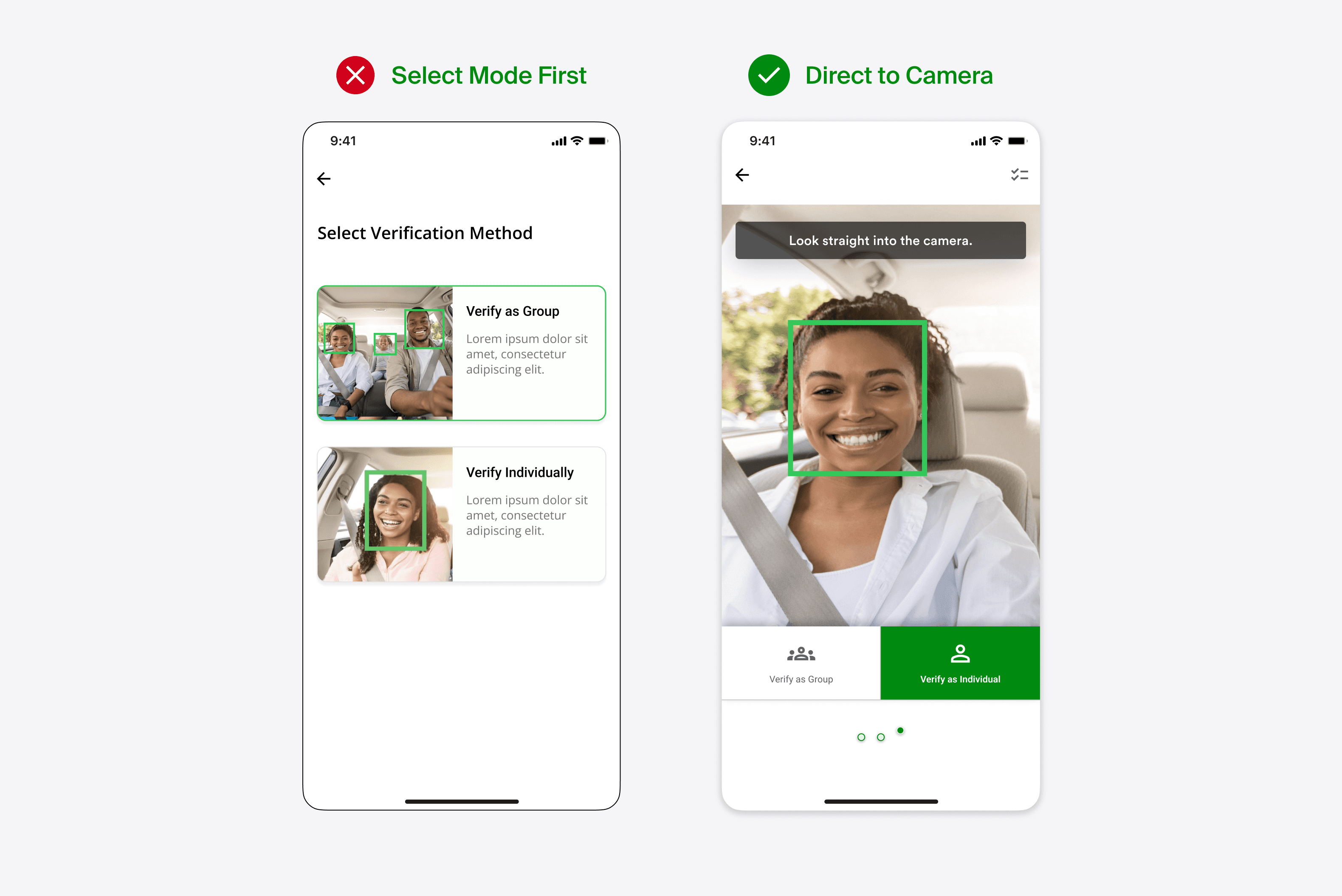
The new feature needed to be similar to the existing group verification process to ensure easy adoption.
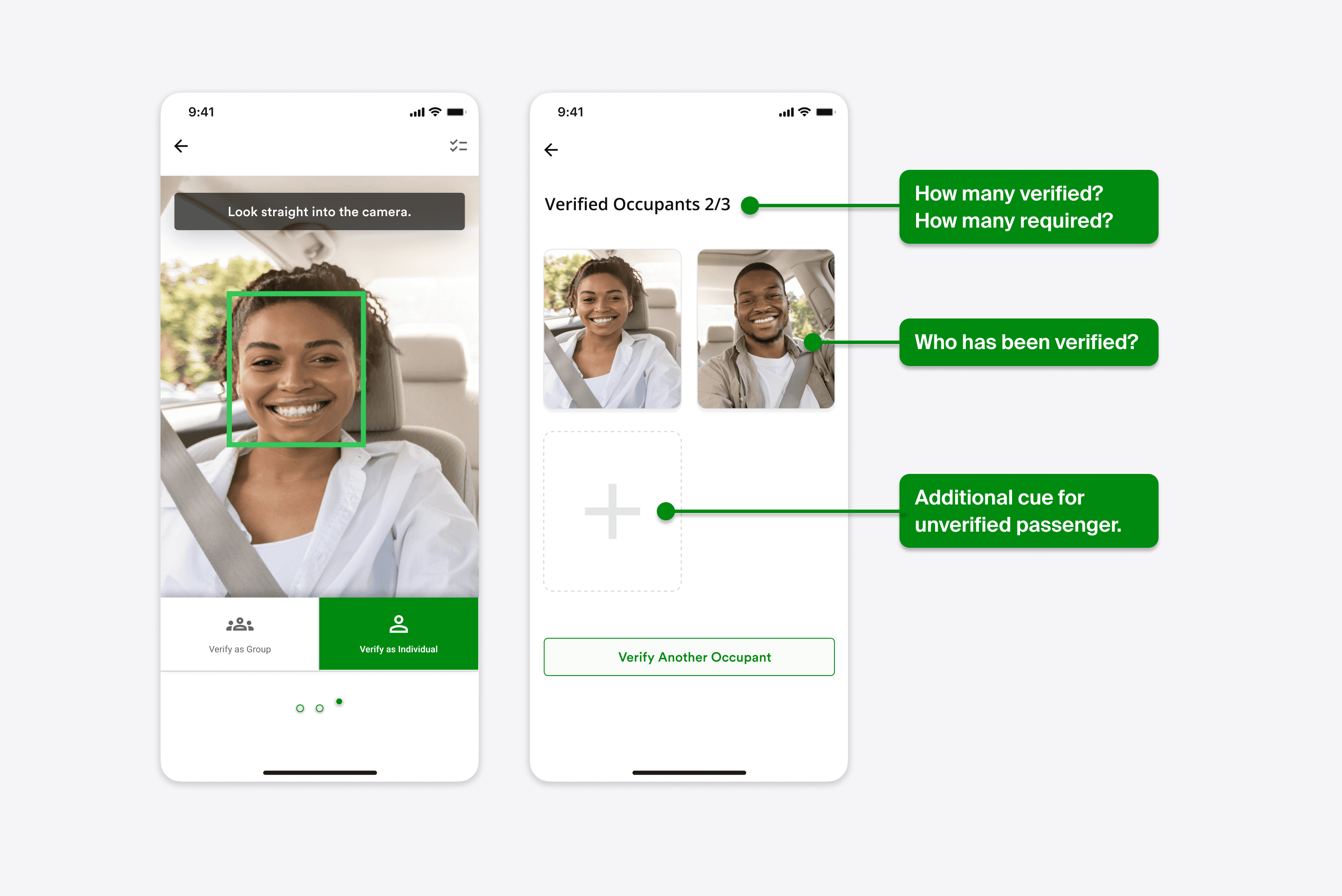
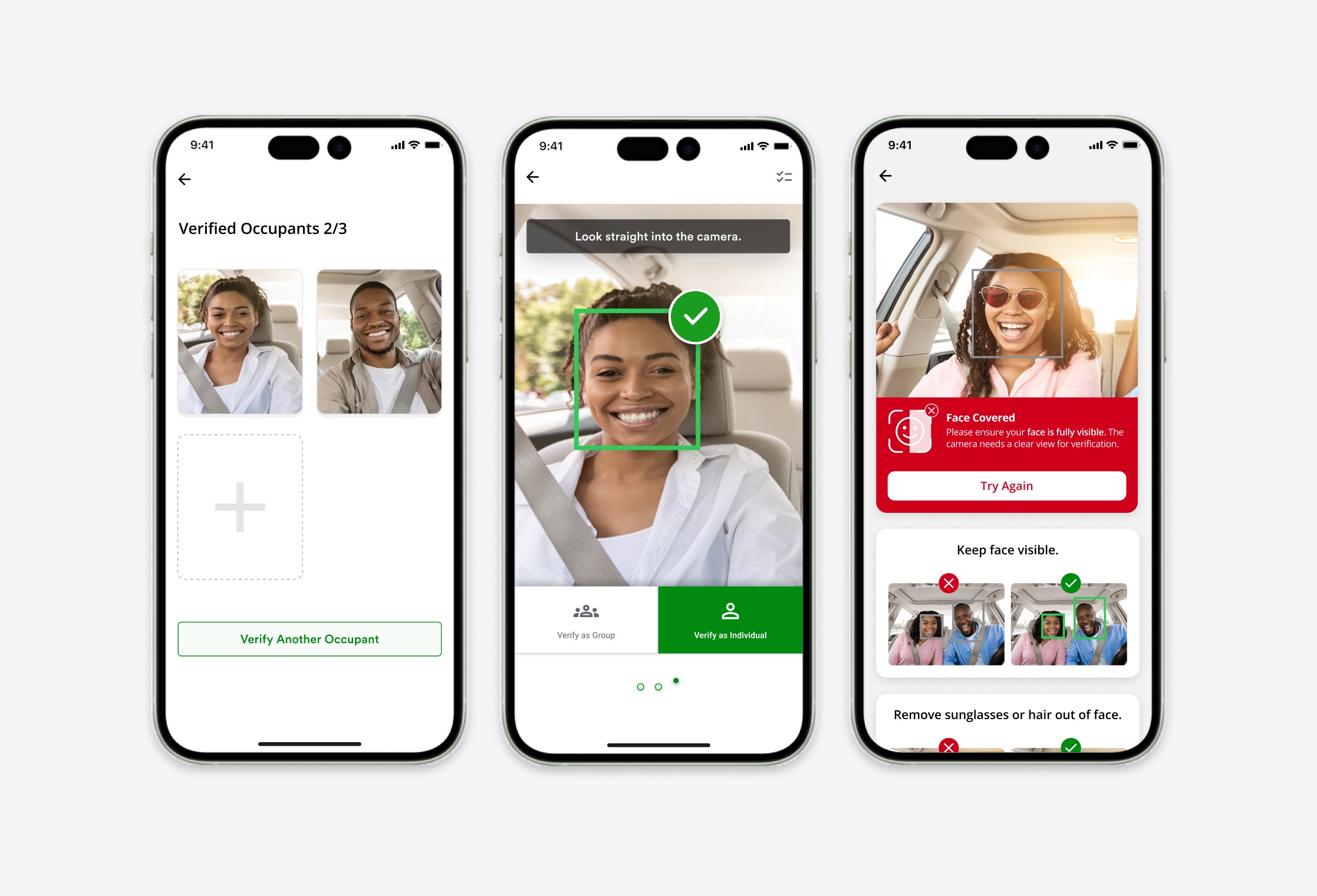
I streamlined the new feature to require just one additional screen.
Instruct Users without Instructions
Toggle Button is better than an additional screen.


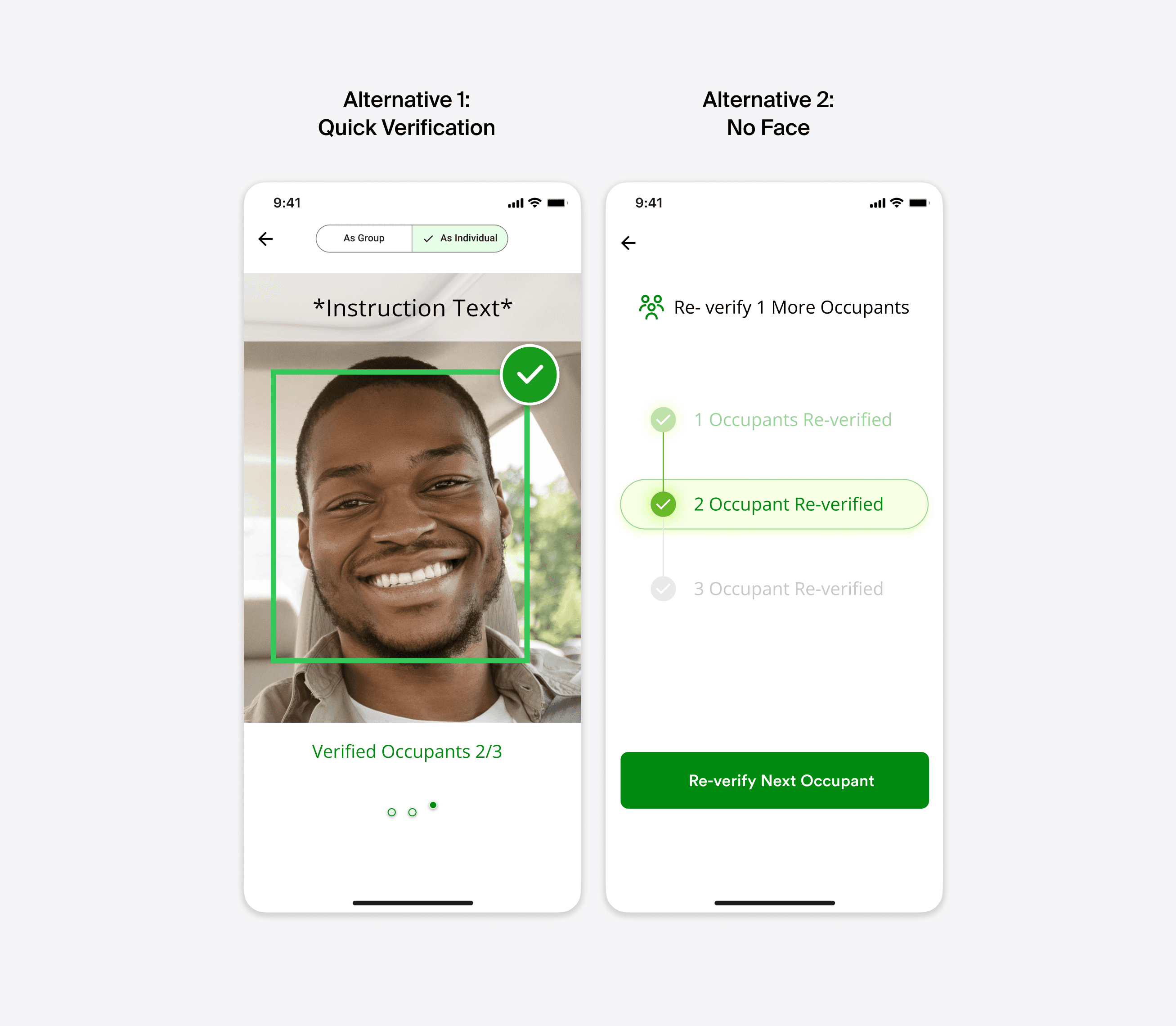
2 Additional User Personas
Based on feedback from our users I identified 2 additional User Personas that would fundamentally impact the new feature:
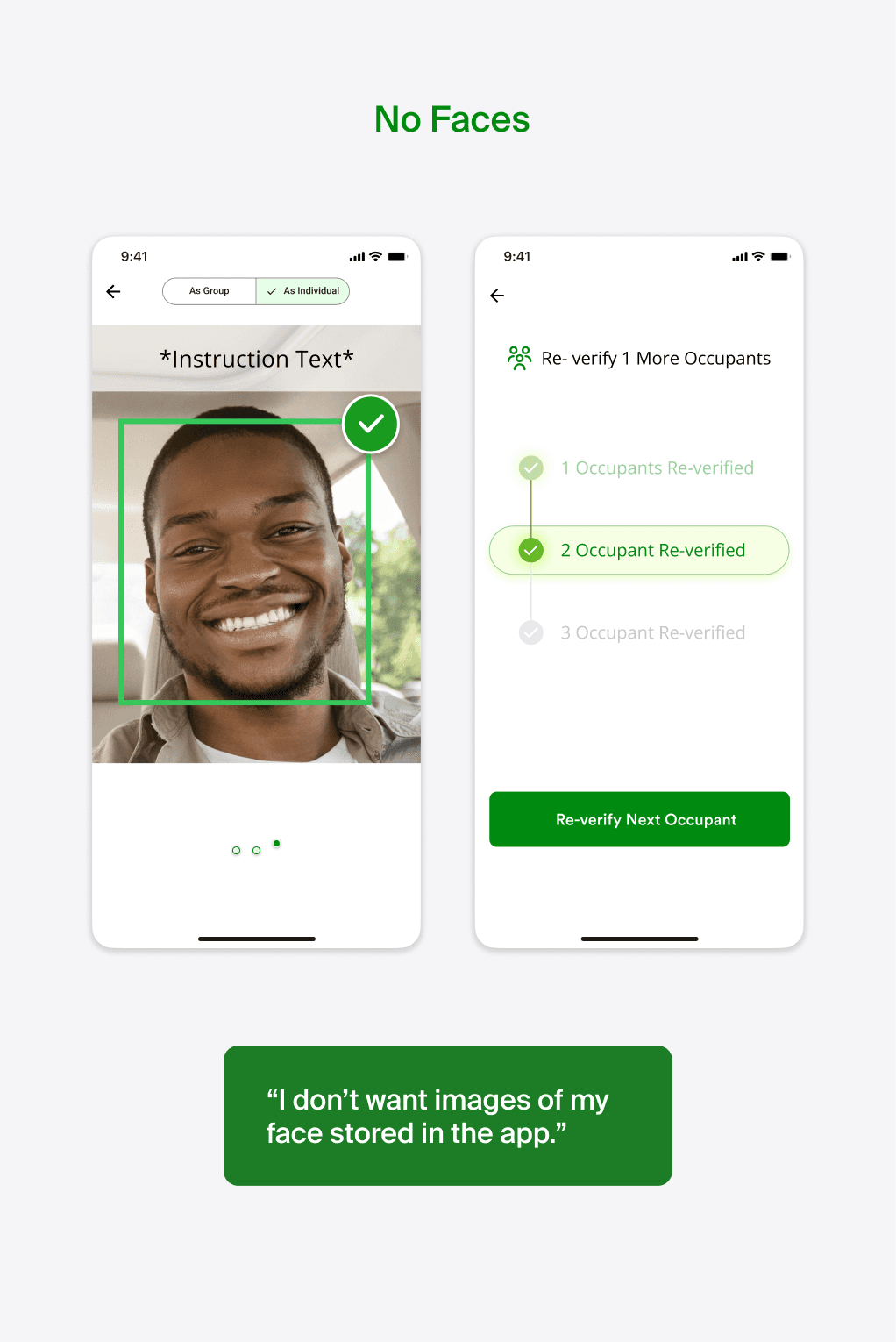
Users Sensitive to Use of Facial Images
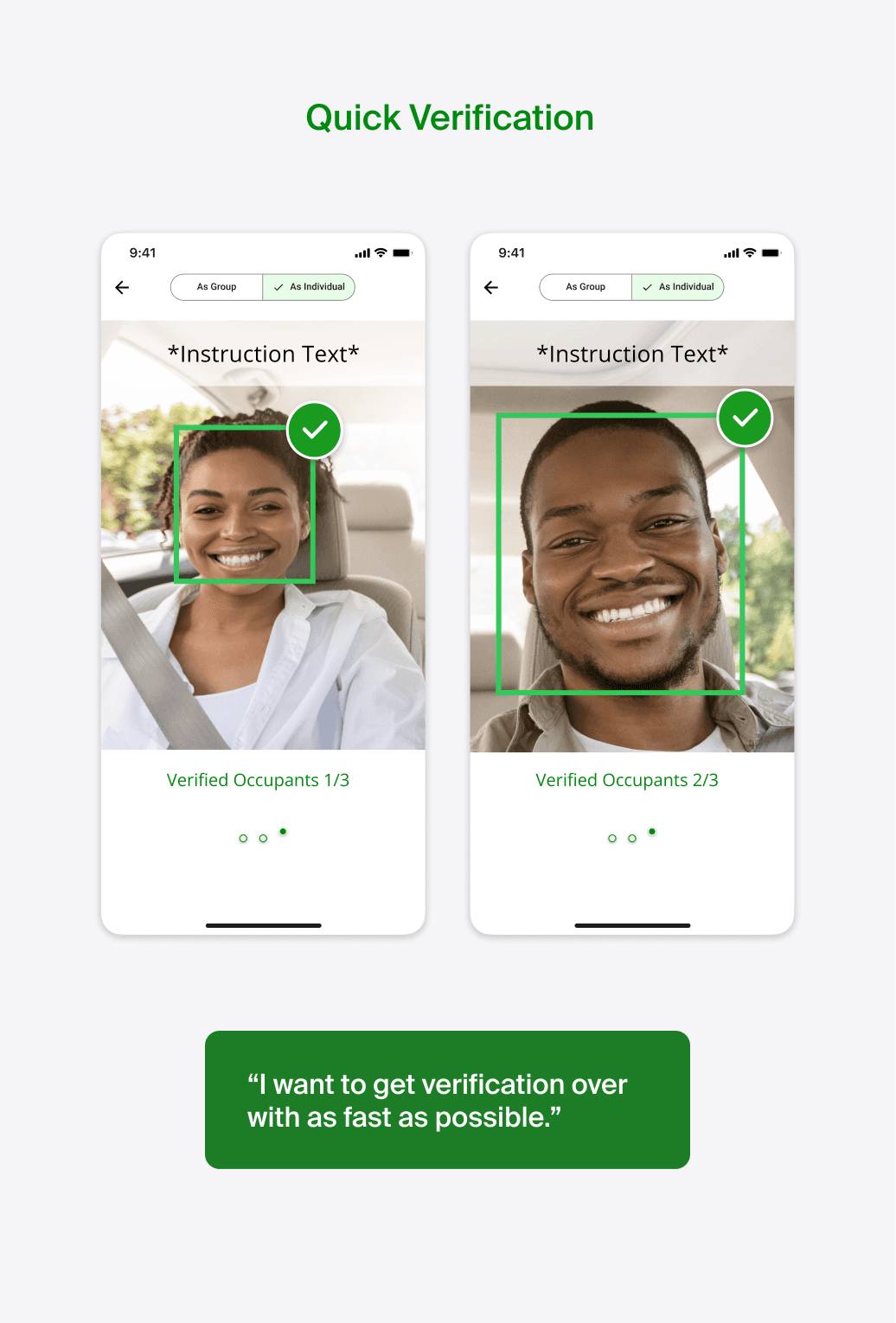
Users Too Busy for Individual Verification
Quick Verification and No Face Option

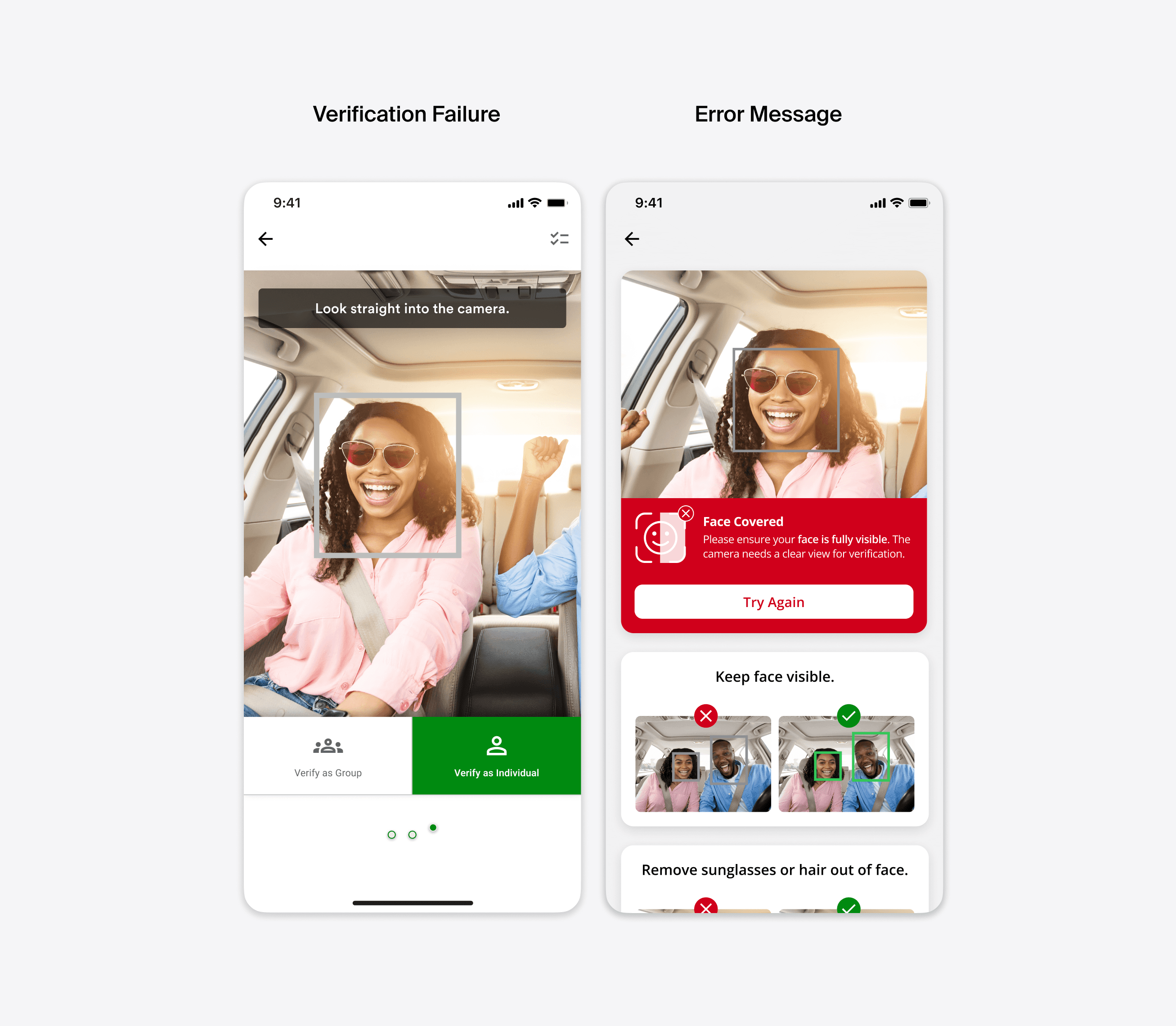
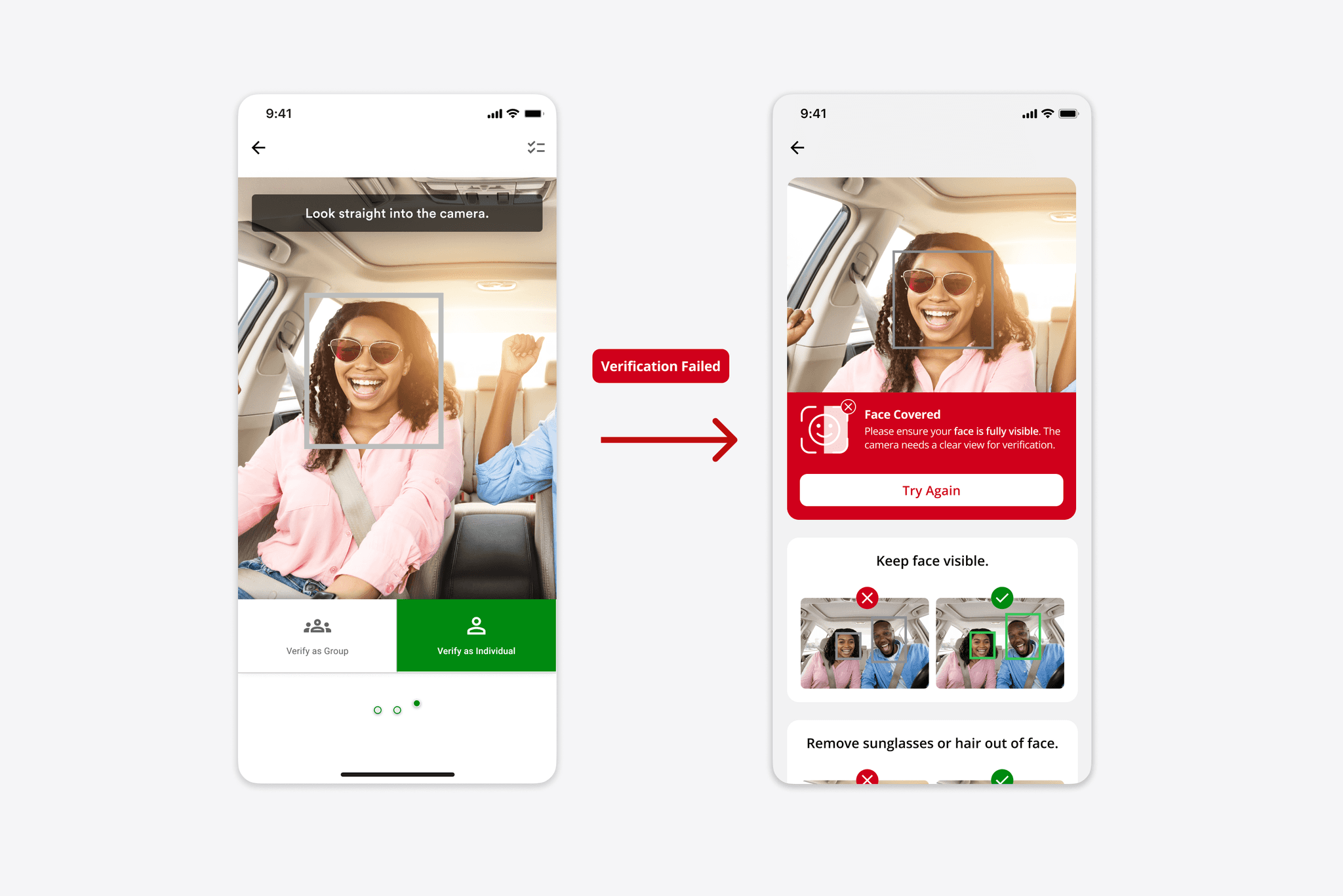
Error Recovery
I also developed a user flow to handle camera verification failures. Users are directed to an error screen that provides a clear description of the issue along with actionable tips to resolve it
Conclusion
Further Testing the 3 Design Options with Defined User Segments
After presenting my designs to the team, opinions were divided. Some team members favored the convenience of the 'quick verification' option, while others appreciated the guidance provided in the default option. The option without images of faces was the least preferred but may be necessary during actual deployment. These designs will need to be tested with real users, as behavior may vary depending on the app's deployment state.